.:: TODO CABE EN UN PIXEL SABIENDOLO ACOMODAR

10.8.11
.::SEND MESSAGE. INTRO
26.7.11
.::IMAGENES DE ANAGLIFO: 3D oldies
 Dentro de los primeros procesos empleados para simular o representar una imagen tridimencional en base a una bidimencional, encontramos desde 1891 una teoría bastante adelantada para su época creada por Louis Ducos du Hauron. La teoría de las imágenes de anaglifo.
Dentro de los primeros procesos empleados para simular o representar una imagen tridimencional en base a una bidimencional, encontramos desde 1891 una teoría bastante adelantada para su época creada por Louis Ducos du Hauron. La teoría de las imágenes de anaglifo.Producir imágenes de anaglifo
Para crear un anaglifo es primordial tener dos fotos, tomadas en el mismo momento (para mantener iguales condiciones de luz y de escenografía); las fotos deben enfocar el mismo objeto, moviendo lateralmente la cámara entre 3 y 5 cm para la segunda fotografía. El montaje se puede realizar con un programa muy sencillo, como Anamaker (que se puede descargar libremente desde el sitio Xaluvier's 3-D). Estas fotos deben ser tomadas con filtros de forma que solo capten una parte de la luz recibida tomando como base que la luz se emite en tres colores, Rojo, verde y azul), si no se dispone de estos filtros, se puede usar retoque fotográfico como Adobe Photoshop o gimp.
Los pasos generales a seguir utilizando filtros, son los siguientes :
- Tomar la foto derecha con el filtro que no deje pasar el rojo
- Tomar la foto izquierda con el filtro que no deje pasar ni el verde ni el azul
- Montar las imágenes, generalmente con diapositivas bajo un proyector.
Un procedimiento más sencillo es usar una cámara digital y un software de retoque fotográfico. Para este ejemplo, se realizará en Adobe Photoshop
- Tomar las dos fotos, con una distancia de entre 3 y 5 cm enfocando a un punto en concreto.
- Para la foto que representa al ojo izquierdo, en la paleta Canales se eliminan los colores Azul y Verde.
- Para la foto que representa al ojo derecho, en la paleta Canales se elimina el canal Rojo.
- La foto representante del ojo izquierdo se arrastra hasta la otra foto, superponiéndola y aplicando la propiedad de capa Trama (o Dividir, dependiendo de la versión de Photoshop).
Cómo funcionan
Ver anaglifos a través de filtros de color apropiados da como resultado que cada ojo observa una imagen levemente diferente. En un anaglifo rojo-azul (bueno, realmente cian, que es el complementario del rojo) por ejemplo, el ojo cubierto por el filtro rojo ve las partes rojas de la imagen como "blancas" y las partes azules como "oscuras" (el cerebro produce la adaptación de los colores). Por otro lado, el ojo cubierto por el filtro azul percibe el efecto opuesto. El resto de la composición son percibidas iguales por los ojos. El cerebro fusiona las imágenes recibidas de cada ojo, y las interpreta como una imagen con profundidad.
Los filtros hechos de papel celofán no compensan la diferencia en longitud de onda de los filtros rojo y cian. Por lo tanto con estas simples gafas, la imagen roja es un poco borrosa, cuando ve una imagen anaglifa en el computador o impresa. La mejor calidad se obtiene con lentes de acrílico moldeados, empleados para compensar la dioptría y balancear el enfoque del filtro rojo con el cian. La corrección es de sólo 1/2 + en el filtro rojo, por lo que personas con miopía manifiestan incomodidad con la diferencia en los lentes, al ser una imagen ligeramente más grande que la otra.
4.7.11
tutorial shaders y paleta de colores gameboy
2.7.11
.::PIXELart. Muestras de ilustración pixel
30.6.11
28.6.11
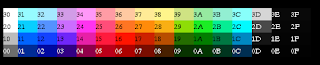
paletas de color

aqui les paso lo que era la paleta de colores del nintendo (nes) y un link para ver algunas paletas de colores de juegos famosos de el super nintendo (super nes) creo que seran de mucha utilidad
24.6.11
.::UNOMORALEZ. Pixel arts from unomoralez. From Stas Orlov, Moscow
.:: 1 x 1 pixe-based illustration & design

13.6.11
.::Giant Operation Game Made From Dominos. PIXEL en domino
Video extraído de youtube del canal de Flippy Cat








