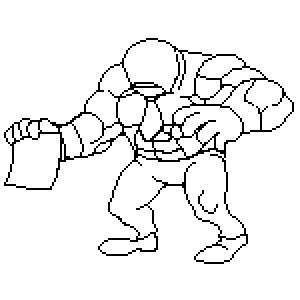
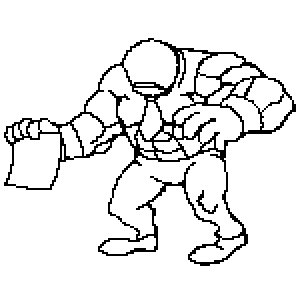
Un contorno negro (line art) nos proporciona una buena estructura básica para el diseño, por lo que es el lugar perfecto para empezar. La razón por la que elegimos el negro es que es agradable y oscuro. Más tarde, os mostraré cómo se puede cambiar el color de las líneas para darle más realismo.
Hay dos maneras de abordar el esquema, dibujando el contorno a mano alzada y luego limpiarlo, o ir colocando los píxeles como quieres desde el principio. Ya sabes, con "clic, clic, clic".
El enfoque que uses depende del tamaño del diseño y tu habilidad al pixelar. Si un diseño es muy grande, es mucho más fácil trazar las líneas a mano alzada para obtener la forma general y luego limpiarlo, que intentar hacerlo bien la primera vez.
En este tutorial, vamos a crear un diseño bastante grande, así que voy a usar el primer método. Es más fácil ilustrarlo con texto e imágenes.
Usando el ratón o la tableta, haz un boceto para el diseño. Asegúrese de que no sea mus esquemático ya que debería parecerse más o menos al estilo final que necesitas.
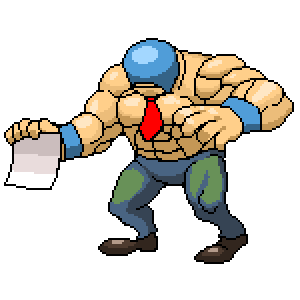
En este caso, el esquema está basado en mi sketch
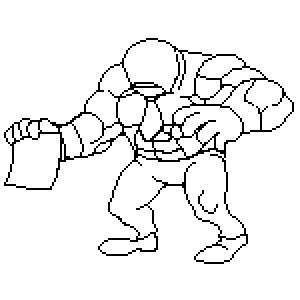
Paso 2 - Limpiando el esquema
Primero, haz zoom hasta más o menos 6x o 8x de aumento, así podrás ver cada pixel claramente. Luego, ¡a limpiar el esquema! En particular, debes borrar esos pixeles perdidos (tu esquema solo debe tener un pixel de grosor en su contorno), después elimina cualquier escalón y jaggie, y añade los detalles que hayas pasado por alto en el Paso 1.

Incluso los diseños grandes no suelen superar los 200x200 px. La frase "hacer más con menos" nunca suena más cierta que al pixelar una imagen. Pronto te darás cuenta de que un pixel puede marcar la diferencia.
Manten tu esbozo con simpleza. Los detalles aparecerán más adelante, pero por ahora, concentremonos en definir las "grandes piezas", como las partes de los músculos, por ejemplo. Puede parecer poco, pero la paciencia es la madre de la ciencia.
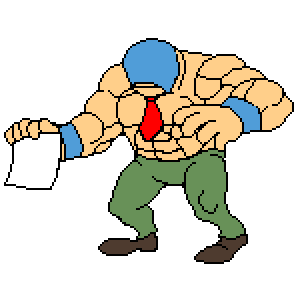
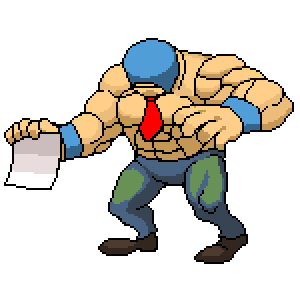
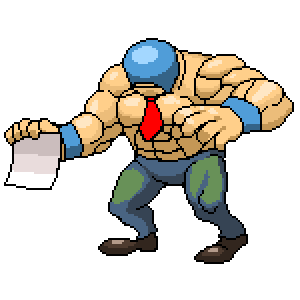
Teniendo ya el esquema, tenemos una gran gama de colores para usar. El cubo de pintura (tecla G) y otras herramientas de relleno harán que sea aún más fácil. Escoger los colores puede ser un poco más difícil, y la teoría del color es un tema que está fuera del alcance del tutorial. Sin embargo, aquí hay algunos conceptos básicos que serán de utilidad.
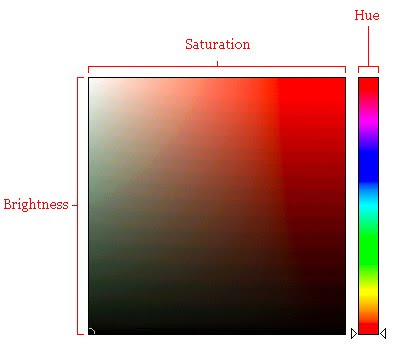
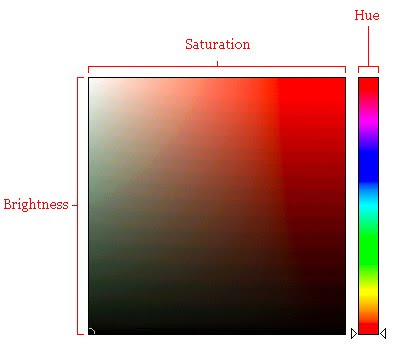
HSB Color Model

HSB significa (H)ue, (S)aturation, y (B)rightness. Es uno de una serie de modelos de color (es decir, representaciones numéricas de color). Otros ejemplos son RGB (red-green-blue de la teoría del color luz) y CMYK (cian-magenta-yellow-black de la teoría del color pigmento), de los que quizás has oido hablar. La mayoría de los programas gráficos usan HSB para elegir colores, así que vamos a analizarlo:
Hue - Viene a ser el "color". Ya sabes, eso del "rojo", "magenta", "cián", etc
Saturation - ¿Como es de intenso nuestro color? 100% de saturación le da el color más brillante y, a medida que disminuye la saturación, el color se vuelve más gris.
Brightness - Luminosidad de un color que va de la ausencia de luz (negro) a la total invasión de ella (blanco). 0% de brillo es color negro.
Eligiendo el color
La elección del color es por tu cuenta, pero debes tener unas cuantas cosas en mente:
1. Los colores menos saturados e iluminados tienden a ser más "terrenales" o "realistas" y por ende menos cartoon.
2. Fijate en el circulo de colores, cuanto más alejado está un color de otro, más separados parecen. Pero también hay colores, como el rojo y el naranja, que juntos también entonan bien.

3. Cuantos más colores uses, más distraido parecerá tu diseño. Para hacer que un diseño se vea bien, usa solo 2 o 3 colores principales. (Piensa que con solo un poco de rojo y marrón ¡apareció el Super Mario Bros de hoy!)
Aplicando colores
Aplicar colores es fácil. Con Photoshop, solo selecciona el área que vayas a pintar con la varita mágica (tecla "W") o con el laso para seleccionar (tecla L) y rellena una vez seleccionado el color pulsando la tecla G. Para cambiar del color primario al secundario seleccionados en tu barra de herramientas, pulsa la tecla X.

Parte 6
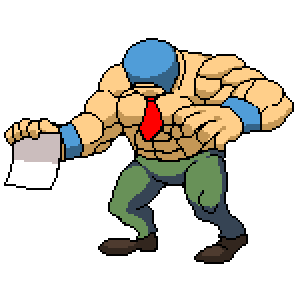
El shading (o sombreado) es un paso crucial en nuestra épica búsqueda para ser semi-dioses del pixelado. Aquí es donde el diseño obtiene más puntos, o se convierte en un engendro horrible. Sin embargo, sigue estos consejos y seguro que no tendrás problemas
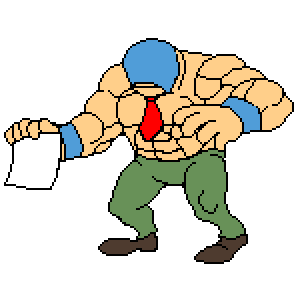
Paso 1: Elegir la fuente de luz
En primer lugar, tenemos que elegir una fuente de luz. Si el diseño es parte de un escenario amplio, puede haber todo tipo de fuentes de luz (como lámparas combustibles, fuego, focos, ojos malignos ansiosos de sangre, etc) que brillan sobre él. Estos se pueden mezclar de manera muy compleja en el diseño. Sin embargo, en la mayoría de los casos, elegir una fuente de luz alejada (como el sol) es mejor. Especialmente para juegos, quizás quieras usar un diseño con una iluminació general para que pueda ser usado en cualquier lugar.
Suelo elegir una fuente de luz distante que esté en algún lugar encima del diseño y ligeramente delante de él, y así todo lo que está por encima o por delante estará bien iluminado y el resto sería sombra. Esta iluminación parece la más natural para un diseño.

Paso 2: Sombreado
Una vez elegida una fuente de luz, comenzamos a sombrear las áreas que estén más alejadas de la luz con un color más oscuros. Nuestro modelo de iluminación "arriba y al frente" nos indican que bajo la cabeza, bajos los brazos y piernass, etc., debe haber sombras.
Recuerda que jugar con las luces y las sombras hace que los objetos no sean planos. Haz una bola de papel, deshazla y estira el papel, y dime, ¿como es que la hoja ha dejado de ser plana? Porque puede ver pequeñas sombras alrededor de las arrugas. Usa el sombreado para marcar los pliegues de la ropa, musclos, pelo, piel, arrugas.

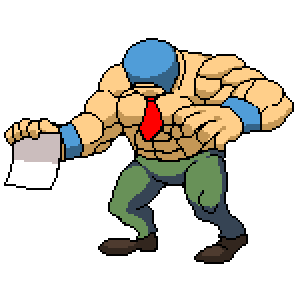
Paso 3: Sombras suaves
Una segunda capa, menos oscura que la primera, se usa para las sombras suaves. Estas zonas son las que están indirectamente iluminadas, lo que se conoce como "claridad". También se puede usar para pasar de oscuro a luminoso, sobretodo para zonas curvas o esféricas.

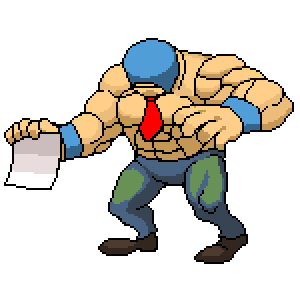
Paso 4: Luz fuerte
Los sitios donde la luz recae directamente pueden tener iluminaciones sobre ellos. Debes usar las luces fuertes con moderación, mucha más que las sombras, ya que distraen mucho a la vista.
Ponlas siempre después de las sombras, y te ahorrarás más de un dolor de cabeza. Sin las sombras, siempre tendemos a hacer las luces demasiado extensas






















 Usando Photoshop, la principal arma será el lápiz (tecla B) ya que nos permite pintar píxeles de uno en uno y sin anti-alias.
Usando Photoshop, la principal arma será el lápiz (tecla B) ya que nos permite pintar píxeles de uno en uno y sin anti-alias. (tecla W) para seleccionar, mover o copiar y pegar.
(tecla W) para seleccionar, mover o copiar y pegar.


